Wat zijn Azure Static Web Apps?
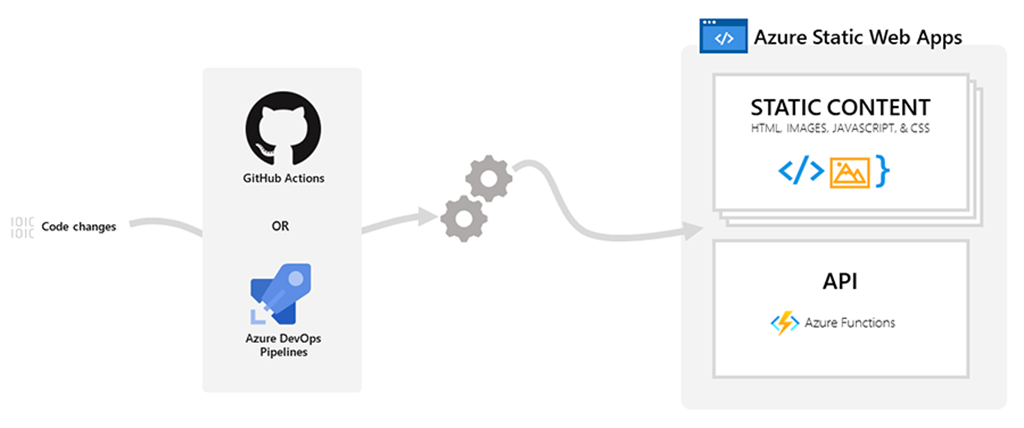
Azure Static Web Apps zijn dé oplossing op Azure voor het hosten van een full-stack applicatie, bestaande uit een front-end (HTML, CSS, Javascript of Web Assembly en images) en Azure Functions als back-end. In dit blog richten wij ons op het hosten van de statische front-end.
Azure Static Web Apps bieden daarnaast nog een aantal voordelen:
- Ondersteuning voor Blazor;
- Automatisch schalen van de capaciteit & Pay as you Grow;
- De mogelijkheid om een eigen domeinnaam in te stellen;
- Een lokale CLI waarmee de online Static Web App omgeving lokaal kan worden gesimuleerd;
- Build pipelines, vanuit zowel Azure DevOps als GitHub;
- Integratie met authenticatieproviders zoals: Azure Active Directory, GitHub en Twitter;
- Deployment naar verschillende fysieke regio's, waardoor de website snel benaderbaar is over de hele wereld.